第12期 zotero笔记列表美化(附css)
2024年11月2日大约 1 分钟
第12期 提供列表美化的CSS片段
CSS使用方法
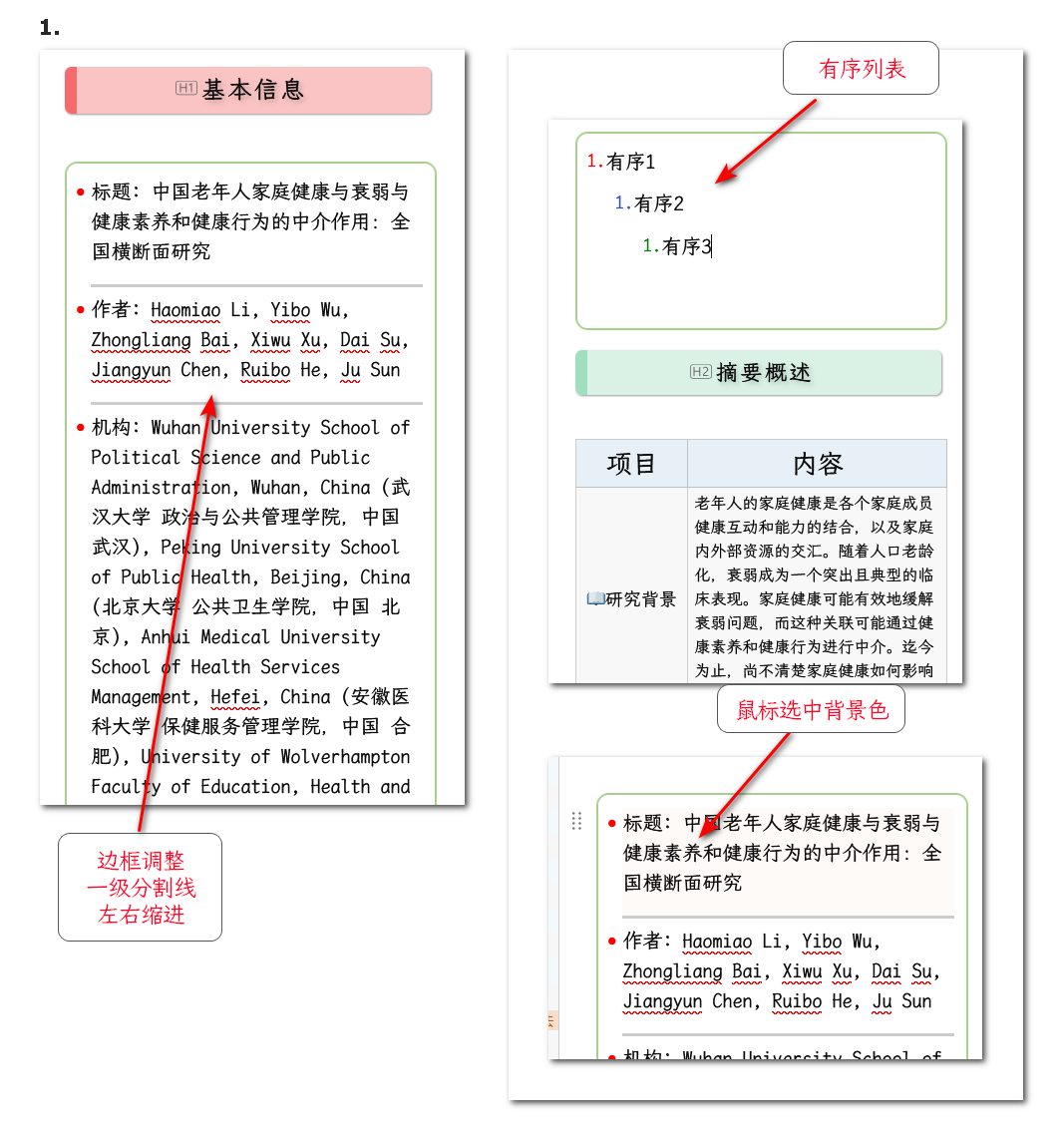
效果展示

Css进行的修改部分
- 边框
- 鼠标选中背景色
- 边框内边距
- 分割线设置(一级列表下有分割线)
- 其它设置
CSS使用方法
- 打开zotero软件,进入编辑-设置-高级界面
- 打开编辑器
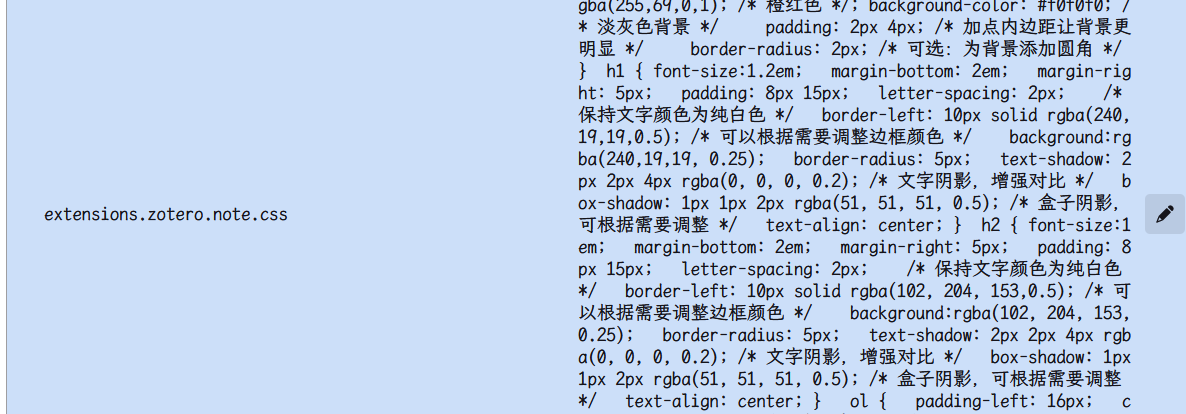
- 搜索CSS,在extensions.zotero.note.css项直接填入CSS代码即可
- 如根据我的第六期推文添加过css,直接在最后部分复制粘贴加上

31445f77a3da26d1f6ede484e612a15d_MD5
CSS代码(直接复制)
感受
优化主要是个人的框架感需求。但可能元素过多。不能习惯的同学可删去
平时用的列表比较多,目前还没想到更好的优化方法。如何将列表等级,色彩,结合到一起。如果有想法的同学欢迎在公众号给我提建议。我个人不太喜欢无序列表的点,但没想到怎么更好的体现等级。
